
ログインできたし、ブログもできたけど、何をしたらいいのだろうか?
初めにやっておかないといけない事はないのかな?
WordPressを導入して自分のサイトを確認できたあと、ログインしてみると、ダッシュボードやらメニューやら色々あり、『何をしていいのか分からない』と困っていませんか?
ここでは、まず始めにやっておくべき初期設定について紹介していきます。
WordPressでブログを作りたい方は、下記のWordPressブログの始め方をご覧ください!わかりやすく解説していますので、簡単に開設することができます。
WordPressで開設後にする設定3つ
初期設定は以下の3つです。
- 一般設定
- パーマリンク設定
- テーマの設定
パーマリンク設定は、ブログを書き始める前に必ず設定しておいたほうがいいです。
後から設定すると、SEO対策の関係で良いことがないです。
では1つめの一般設定から順番に開設していきます。
1.一般設定
WordPressにログインして管理画面(ダッシュボード)にアクセスしてください。
この時、管理画面をブックマークしておくと今後が楽になります!
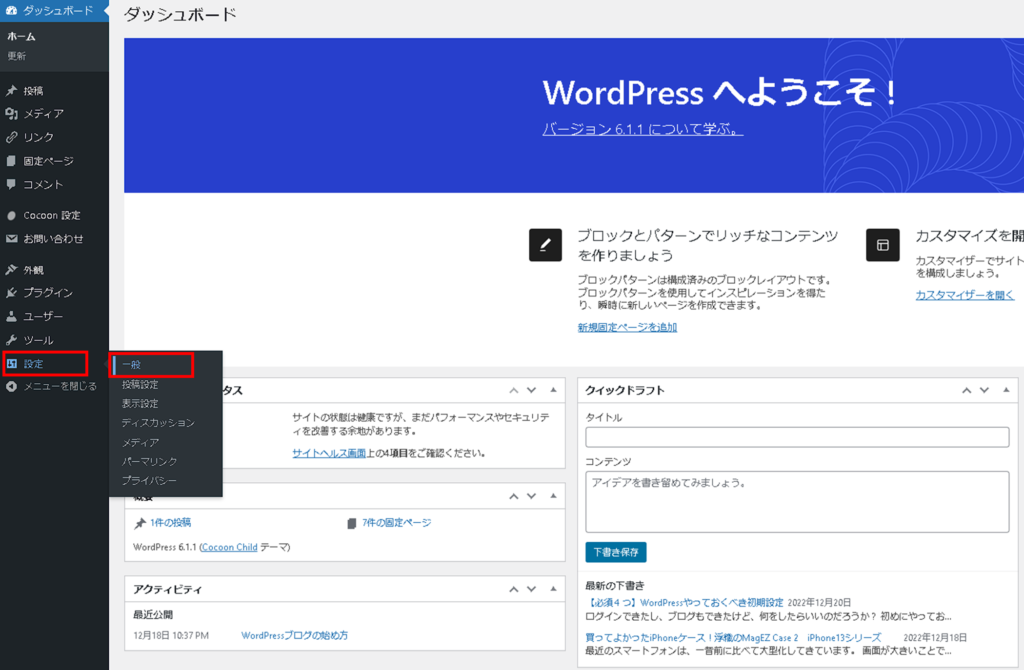
サイドバーの【設定】→【一般】をクリックします。

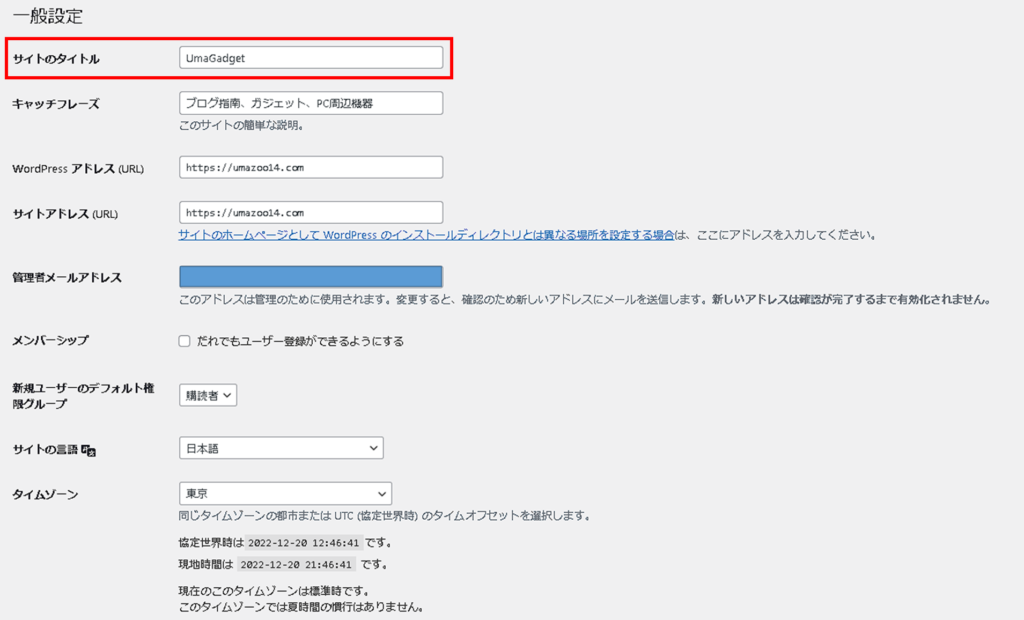
1.サイトタイトルを決める
自分のブログのタイトルになります。好きなタイトルを付けましょう。

2.WordPressアドレスの【https://】化
アドレスのSSL化をします。
サーバーによってSSL化の仕方が違いますが、基本的にWordPressクイックスタートや、かんたん設定のようなもので立ち上げた場合、SSL設定が自動で行われているので作業不要です。
サイトアドレスが、https://となっているか確認だけしましょう。
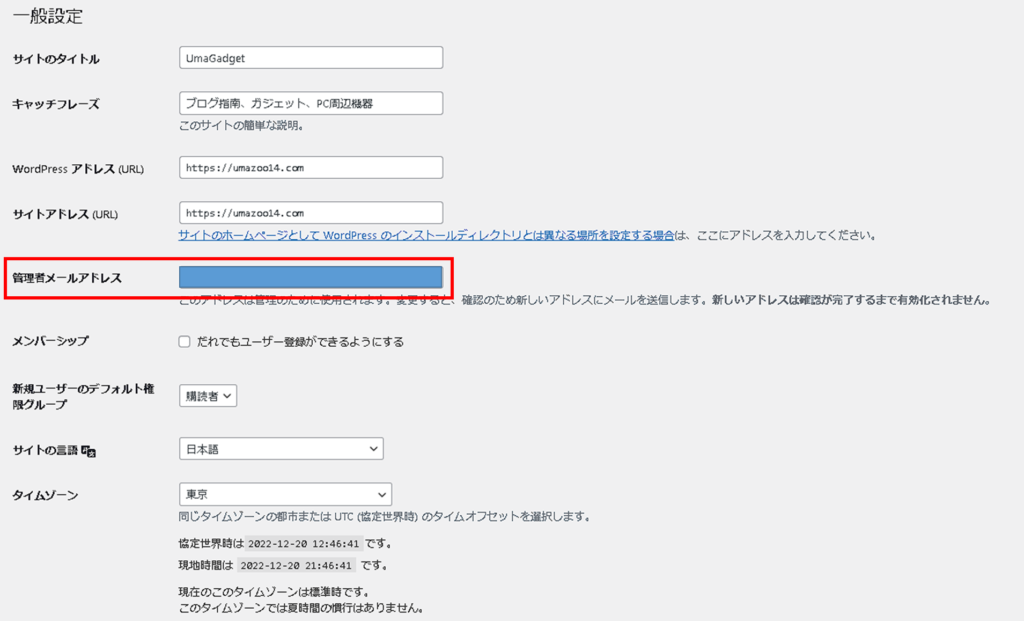
3.メールアドレスの設定
コメントの通知や、WordPressからの連絡、お問い合わせの時用に使用するメールアドレスを設定します。
すでに設定済みでしたら、確認だけしましょう。
ブログ用に別途作成することをオススメします。

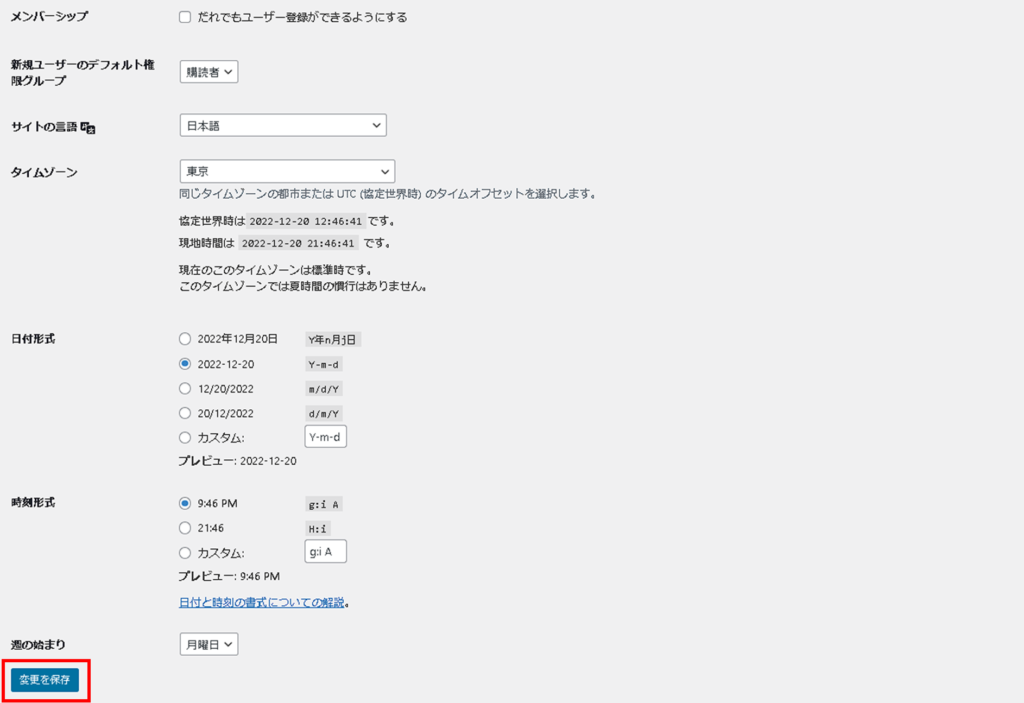
3つの項目を設定したら、左下にある【設定を保存】をクリックしましょう。

2.パーマリンク設定
パーマリンクの設定をします。
パーマリンクとは、ブログの記事ごとに設定されるURLのことです。
初期設定のままだと、投稿日などあまり必要のない情報もURLに記載されてしまいます。
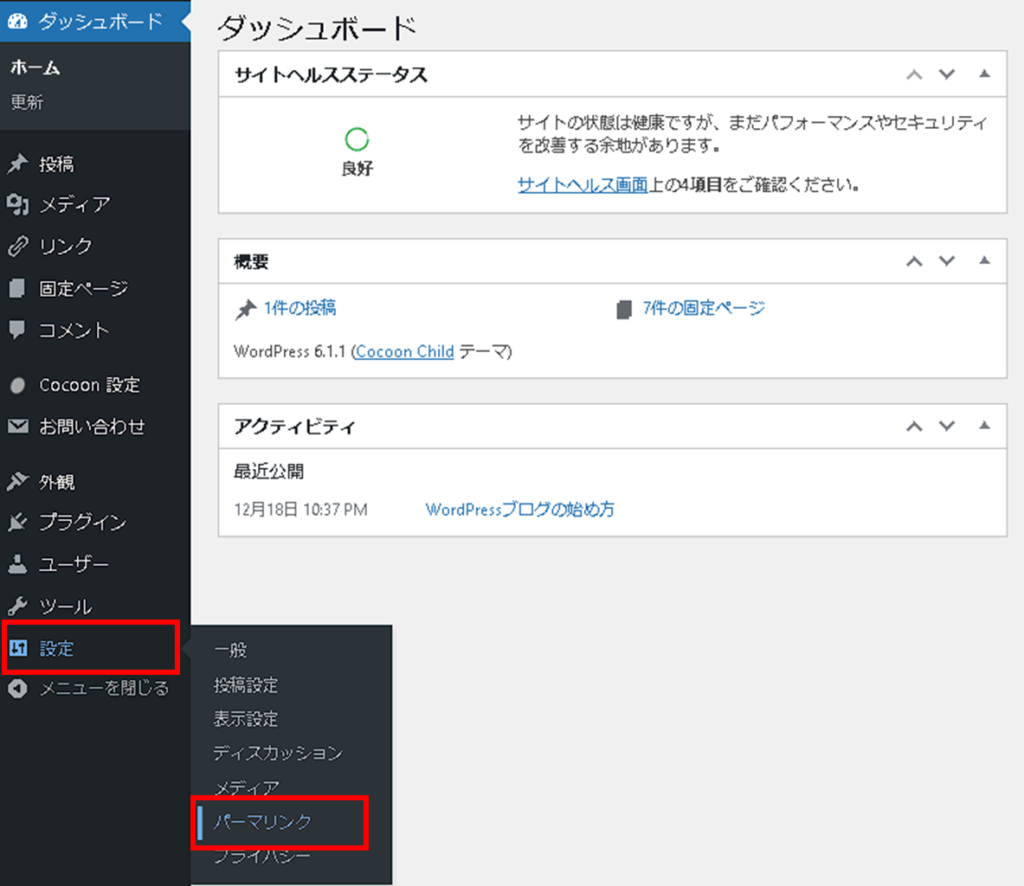
ダッシュボードの【設定】→【パーマリンク】をクリックします。

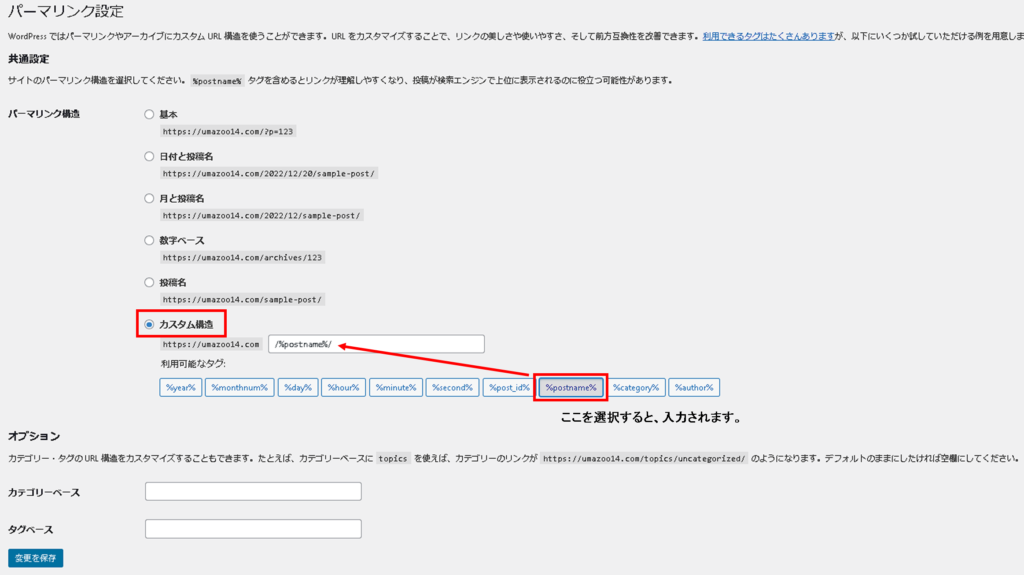
カスタム構造にチェックを入れます。
下図のように、『%postname%』をクリックするか、直接枠内に入力します。

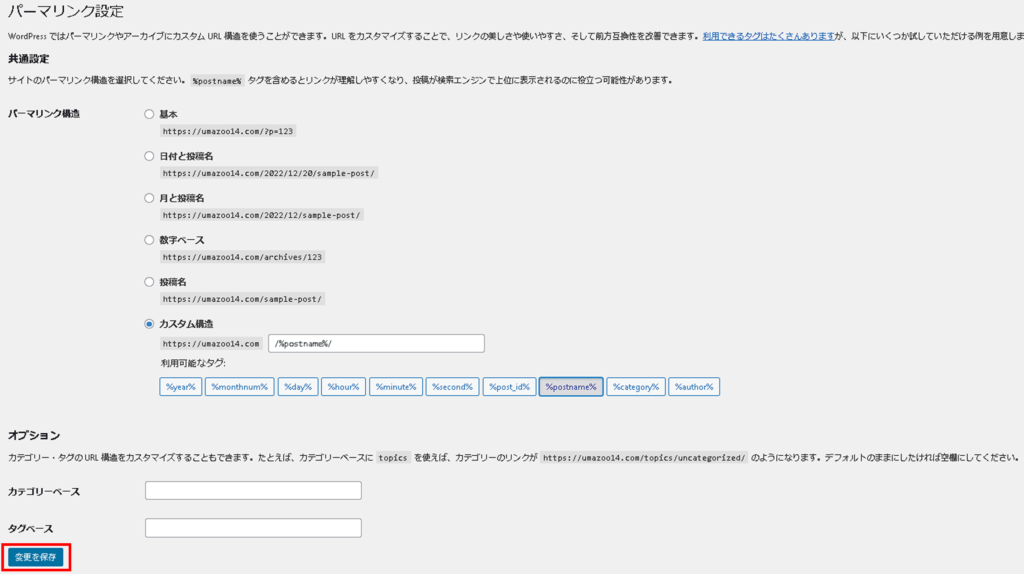
入力を終えたら、左下の【変更を保存】をクリックして保存します。

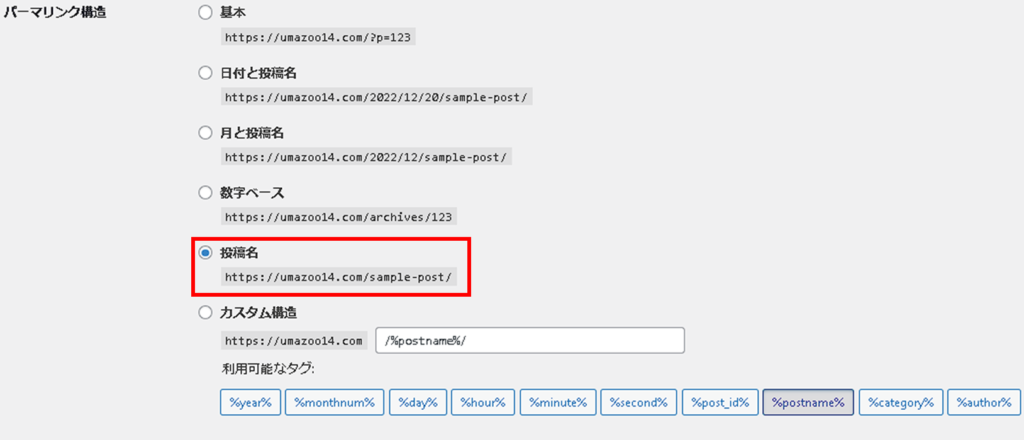
保存したときに、投稿名にチェックが変わりますが、問題ないです。

3.テーマの設定
自分のブログをどんなデザインにするか決めます。
WordPressには無料テーマや有料テーマが多数あり、使用するテーマによって見た目がガラッと変わります。
後から変更も可能ですが、どんなブログにするかを考えながら進めていくと思いますので先に決めておくといいです。
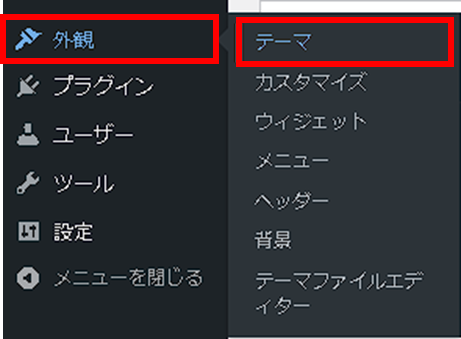
ダッシュボードの【外観】→【テーマ】をクリックします。

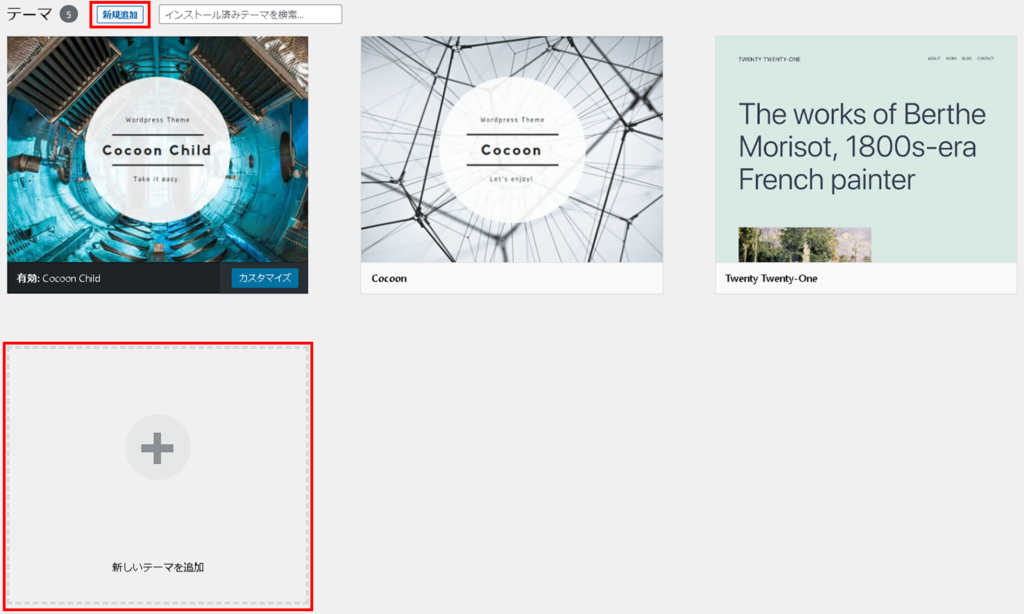
テーマページの【新規作成】もしくは、【新しいテーマを追加】をクリックします。

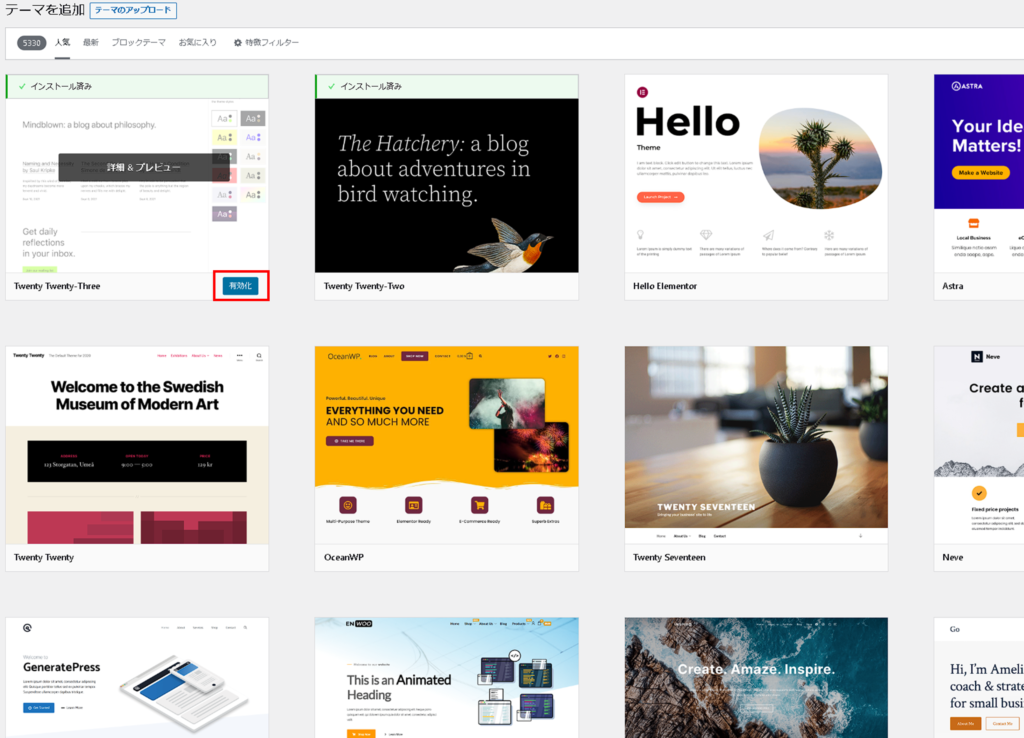
好きなテーマを選んで、【インストール】し【有効化】をします。

以上で、テーマの設定は終了です。
ですが、今回WordPressクイックスタートで開設した方は、開設時にテーマのインストールができ、その際に『Cocoon』をインストールしたと思います。
Cocoonは無料で利用することができ、かつ利用者も多いので困ったときに何かと情報を得ることができ、とても安心できますのでCocoonでブログを始めることをオススメします。
【Cocoon Child】を有効化します。既に有効化されていれば、【カスタマイズ】と表示されていますので、有効化されているか確認しましょう。

もし、インストールされていなければ、Cocoon公式サイト から、親テーマと子テーマをダウンロードして、アップロードしましょう。
アップロードはテーマの新規追加から可能です。
合わせて、やっておくべき設定
不要なプラグインの削除
不要なプラグインは削除しておきましょう。
プラグインは、後付けの機能です。いろいろブログをカスタマイズしていく上で便利なものもありますが、不要なものもあります。初期からインストールされているプラグインも必要ないものになりますので、先に削除しましょう。
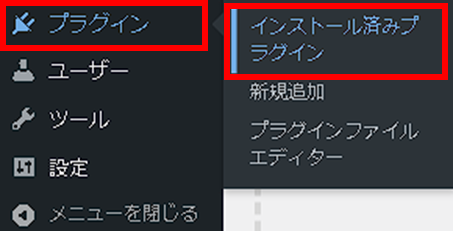
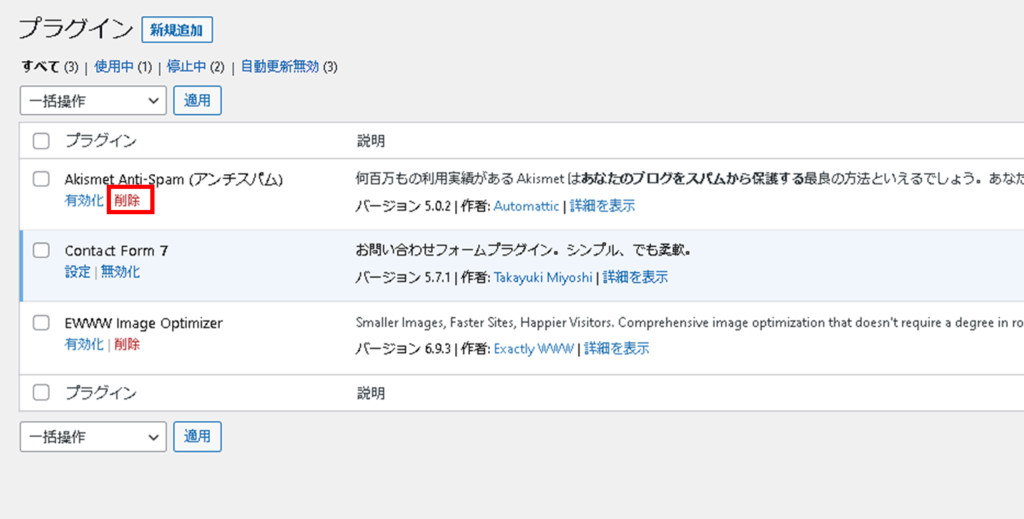
ダッシュボードの【プラグイン】から、【インストール済みプラグイン】をクリックします。

不要なプラグインの削除をクリックします。
hello Dollyと、TypeSquare Webfonts for エックスサーバーの2つは削除しましょう。

Akismet Anti-Spam(アンチスパム)は、スパム対策に機能に必要なプラグインなので、今後使う可能性もあるため、残しておいてもいいでしょう。
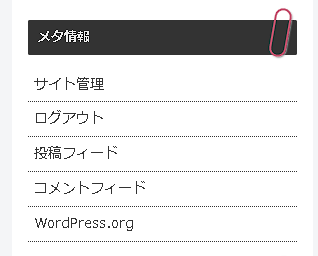
メタ情報の削除
メタ情報とは、サイト管理者用の情報です。ログインURLなど管理するうえで使用する情報になるので、セキュリティの観点からもサイト上に表示しないようにしましょう。
もし、自分のブログを表示してみて、下記のようにメタ情報が掲載されていたら削除しましょう。何もなければ、そのままで大丈夫です。

メタ情報の削除の手順は下記のとおりです。
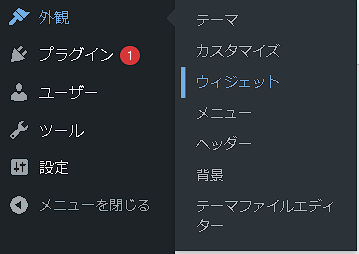
ダッシュボードの【外観】→【ウィジェット】

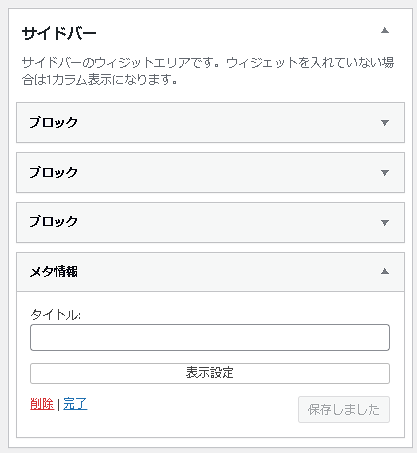
今回は、サイドバーに表示されていたので【サイドバー】をクリックすると、下記のようにメタ情報がありますので、【削除】を押して削除します。

これで、メタ情報の削除は完了です。
ニックネームの設定
ブログ内で表示される名前を設定できます。
初期ではアカウント名がそのまま表示されていますが、セキュリティ上好ましくないので、ここでニックネームを設定して表示名を変更しましょう。
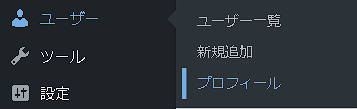
ダッシュボードの【ユーザー】→【プロフィール】をクリックします。

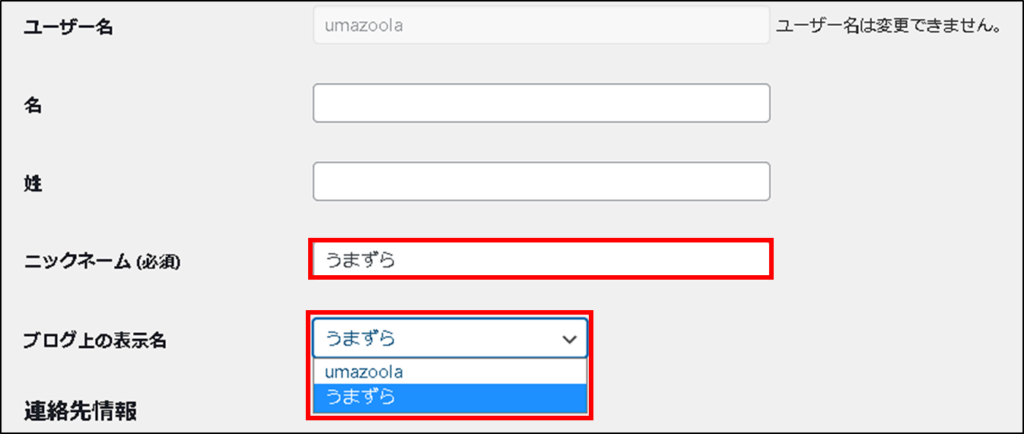
【ニックネーム(必須)】の欄に、好みのニックネームを設定します。
設定後、【ブログ上の表示名】をクリックすると、ユーザー名/ニックネームの選択ができますので、ニックネームを選択します。

最後に、↓にスクロールし【プロフィールを更新】をクリックします。

これで、ニックネームの設定は終了です。
※ユーザー一覧からもプロフィールの編集は可能です。
コメント機能のOFF
ブログの各ページにおいて、コメントが投稿できます。
初期のころは、特にアクセスも多くなくコメント機能はなくても問題ないでしょう。変に荒らされたりすると困るのでコメント機能はOFFにしておくほうが良いでしょう。
アクセス数が増えてきて、読者とのやり取りがあった方が良い!となったらスパム対策などをしてコメント機能を復活させましょう。
コメント機能をOFFにするには、
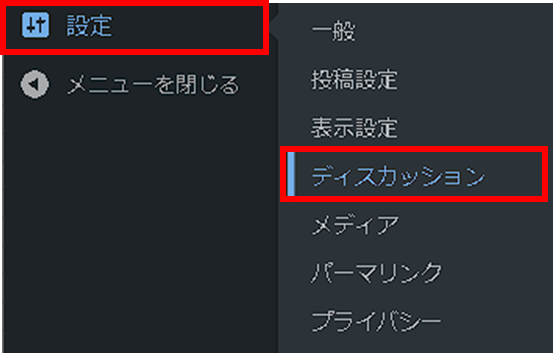
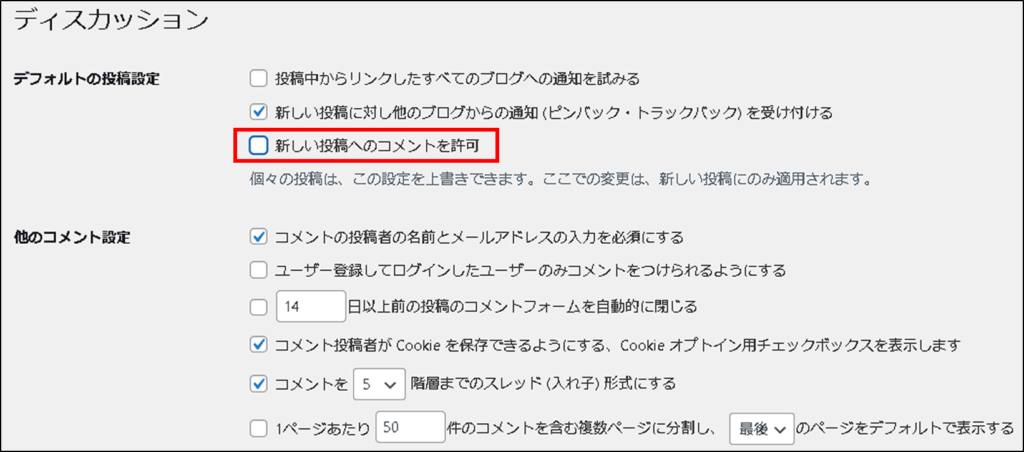
ダッシュボードの【設定】→【ディスカッション】をクリック

【新しい投稿へのコメントを許可】のチェックを外します。

最後に【設定を保存】をクリックして保存します。

コメント機能のOFFの設定はこれで終了です。
サンプルページの削除
最後に、サンプルページの削除をします。サンプルページは、WordPressをインストールしたときに投稿されている記事になり、必要のない記事になりますので削除しましょう。
サンプルページの削除は、
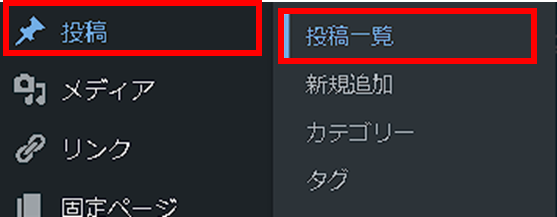
ダッシュボードの【投稿】→【投稿一覧】をクリックします。

【Hello World!】というタイトルが、サンプルページになります。この記事の【ゴミ箱】をクリックして削除します。

これで、サンプルページの削除は終了です。
最後に。
設定お疲れさまでした!
WordPressはカスタマイズ性が高く、まだまだいろいろな設定があります。今後ブログ運営をしていく上で、必要になったものは随時追加していけばいいと思います。
下準備は整ったので、記事を書きながらブログをカスタマイズしていきましょう。
テスト記事として、1つ記事を作成し色々触ってみるといいでしょう。



コメント